When promoting your event across campus communication channels, please keep these design guidelines in mind.
In general, avoid duplicating the date/time/location details in event graphics when that information is available as plain text within the body of a communication platform. This strategy optimizes accessibility because the event details are readable by screen reader technology and enhances longevity because event graphics remain relevant even if logistical details need to change.
Digital Platforms to Promote Events
Engage
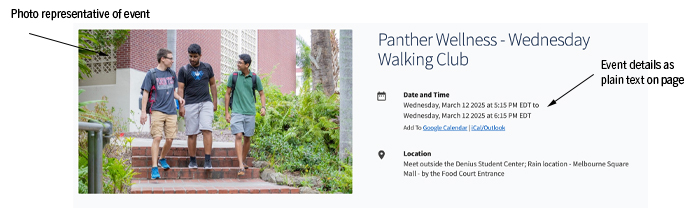
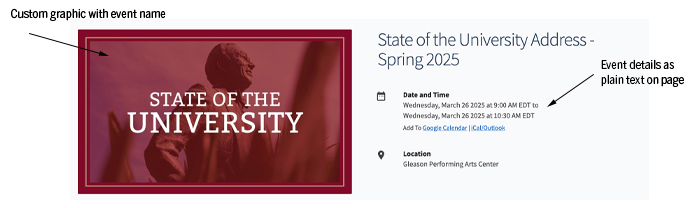
Thumbnail and event header images are required to populate an event within the Engage system. These images should be simple and horizontally oriented. A photo relevant to the event is a great option, but the graphic can also include the event name. Avoid adding additional text. Date/time and location details are included immediately below event thumbnail images and at the top right of event pages.
Photo example

Custom image example

Social media event header images
Like Engage, social media platforms with event pages include logistical information as plain text on the page. Date/time/location details are unnecessary in header graphics for social media event page headers.
Facebook event header example

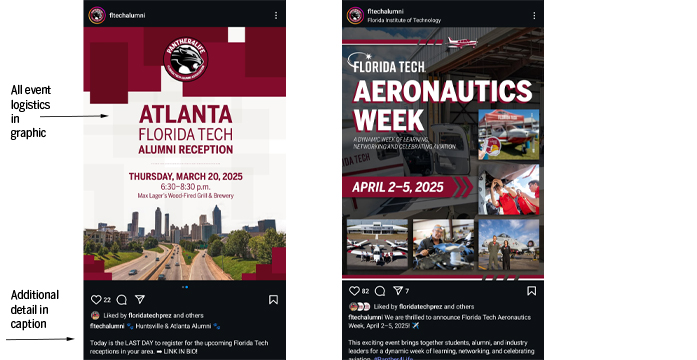
Social media feed and stories
Graphics shared via a social media feed should include all relevant event details. These graphics may be shared by users to other platforms and audiences.

Website header images
University-level events that maintain a unique web presence may need website header images. Such images are graphical only. Web header text runs as an overlay on top of the graphic. It is not provided within the graphic itself. In the example below, the text "Florida Tech Homecoming" is not part of the header graphic.

Homepage event images
Promotion on the main university homepage is at the discretion of University Marketing. Photos or event logos will be sized to support responsive design standards. Event details are shared as plain text to the left of the event image, never within the image itself.
For assistance with event graphics, submit a service request to Creative Services.

 Give to Florida Tech
Give to Florida Tech 